Role
I performed this sprint solo.
Tools
Figma, Photoshop
Timeline
5 days
Overview
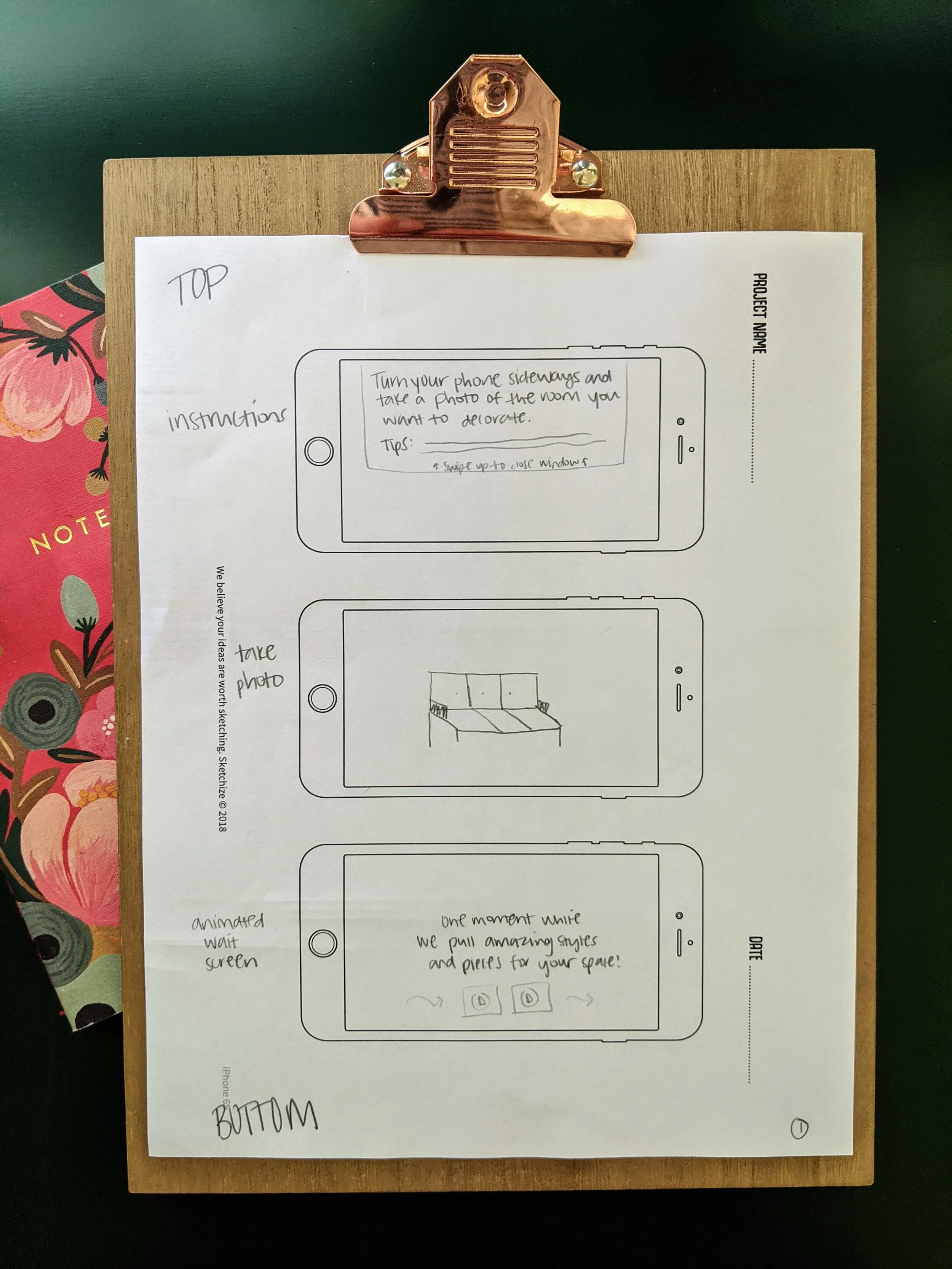
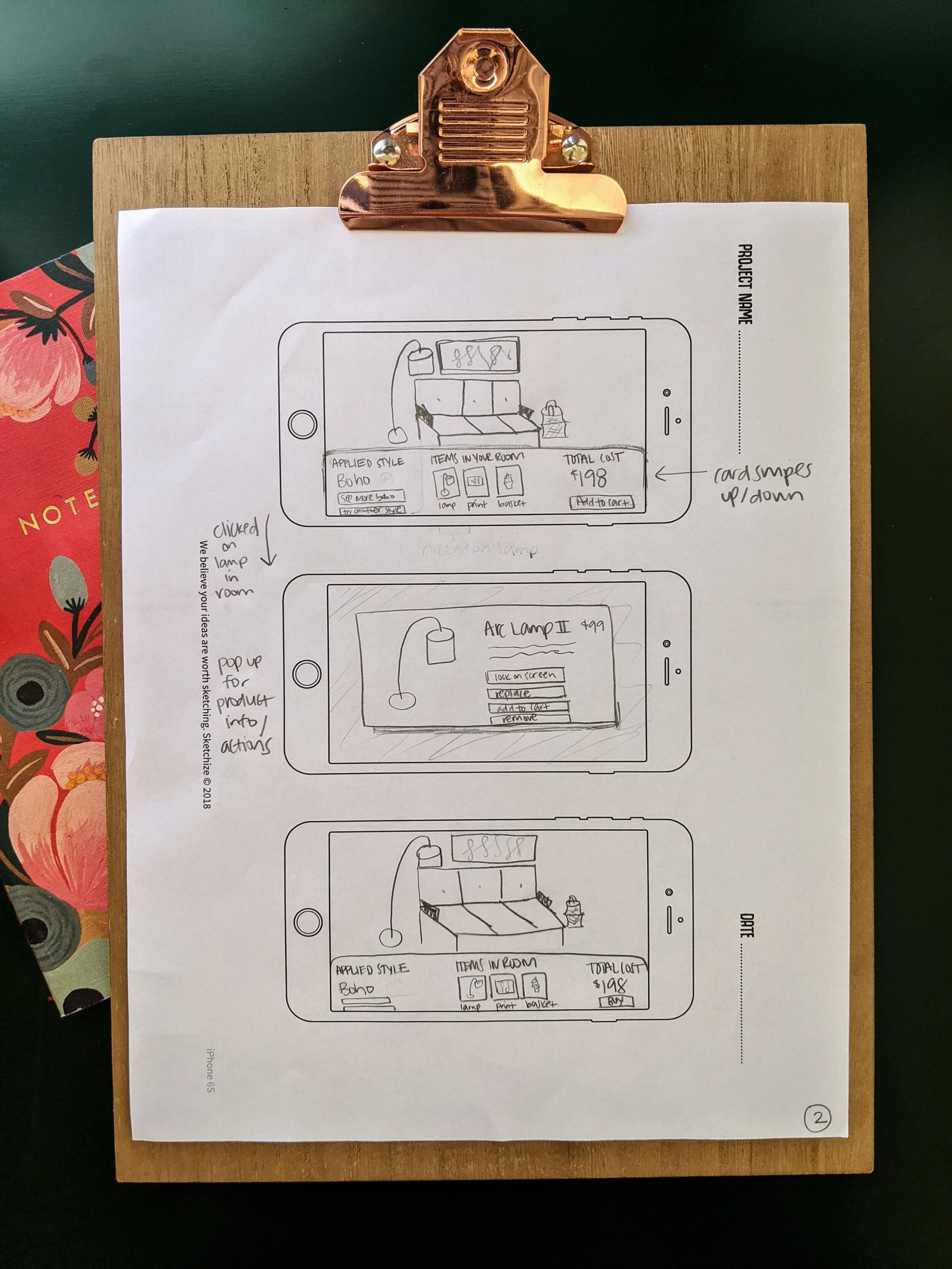
In this case study, I solved a design challenge from BiteSizeUX by completing a modified Google Venture (GV) sprint.
Problem statement
House2Home is an e-commerce startup that wants to make it easier for people decorate their new homes and apartments on a budget. Surveys have revealed that many of their customers have just moved in to a new home or apartment. These users want to buy multiple items to personalize their new place, but they don’t feel confident doing it on their own.
In this design sprint, I helped House2Home explore solutions to helping their customers easily find items to decorate their new place.
Provided user research
(Quotes from the provided research, including 1 persona & 1 user interview)
Apartment looks “so empty”
Hard trying to style on a budget
Overwhelmed
“I see cool little items but I never know if they'll all look good in the same room.”
“...will they look good in my room? You don’t really know until you try them.”
“I know the ‘look’ I want, and how I want to feel when I walk in.”
Move a lot so don’t want to invest
Unsure what will work for them
Unsure how to achieve a certain look, especially without buying tons of items and on a budget