Overview
In this case study, I selected a problem to investigate as part of a student project for a UX design bootcamp. I’m very interested in the impact of technology on the air travel industry so I opted to tackle an issue in this area.
Problem space
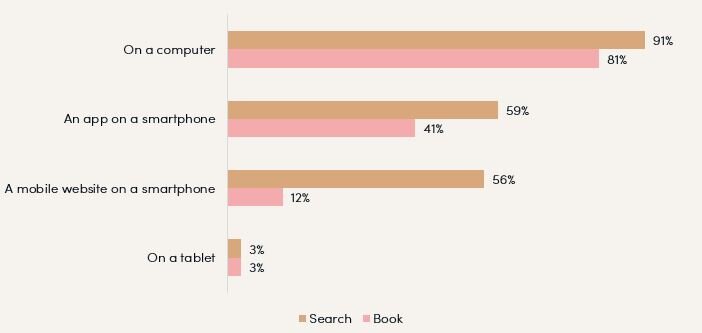
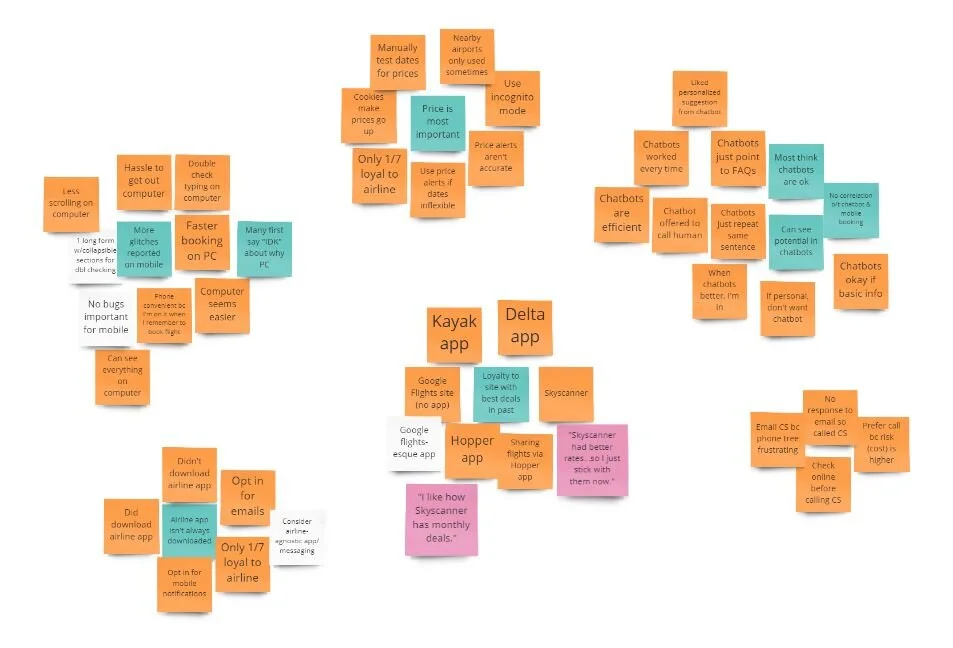
Let’s be honest. Even in a “mobile first” world, some things are just easier to do on a computer. One of these things seems to be booking flights. I wanted to explore why many consumers abandon their mobile phones when it comes to booking air travel.
I was also interested in learning about users’ attitudes towards chatbots and exploring the possibility of using chatbots throughout the flight search process.
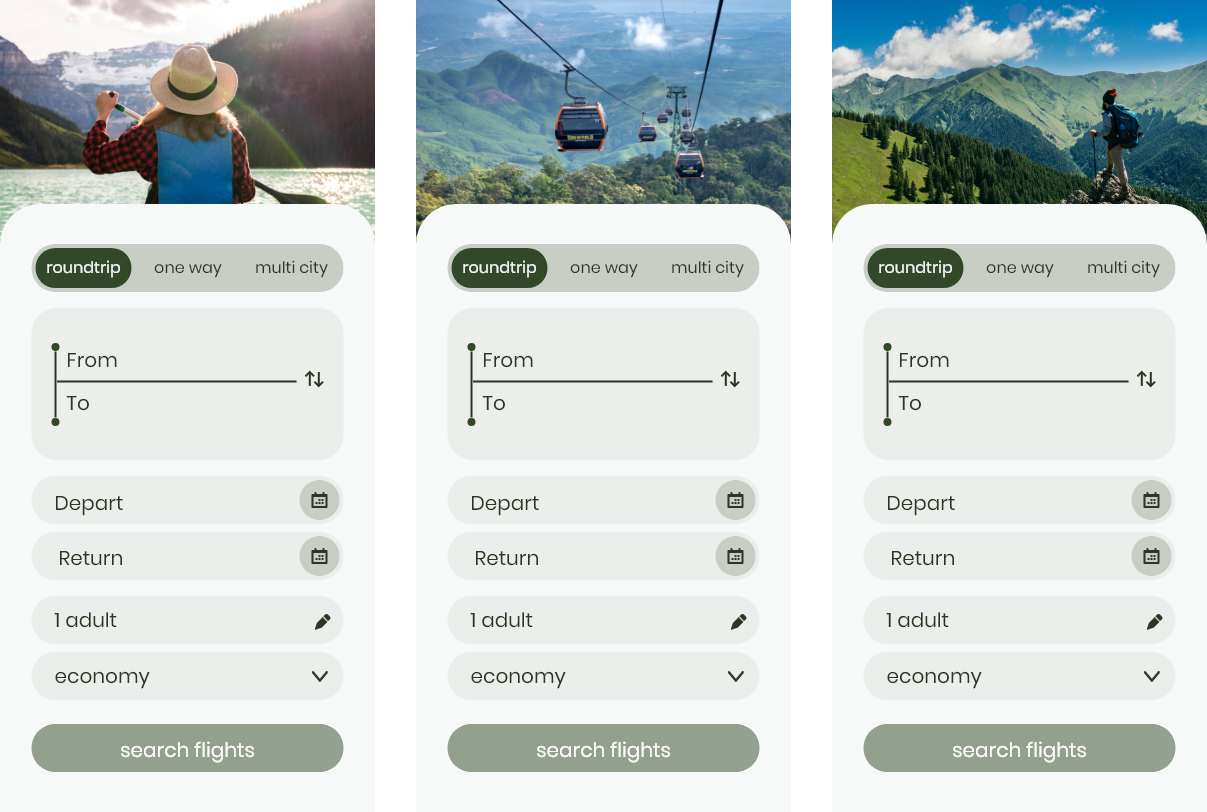
My goal was to design a mobile solution that would encourage users to stick with mobile to search for and book flights.
Users & audience
I designed a consumer-facing application that can be used by anyone who is interested in searching for and booking flights.
Roles & constraints
I worked alone on this project as a UX student without a budget, which limited my ability to explore a wide range of solutions.
Tools
Adobe XD, InVision, Miro, Photoshop